Tree Generator
Overview
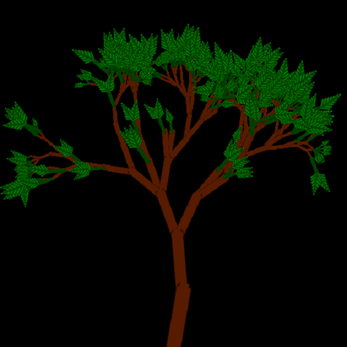
Procedurally generated trees on a HTML5 web app.
Why it started
I wondered what it would take to randomly generate trees or other parts of nature like flowers and shrubs. This led me down the path of L systems and other methods of doing exactly that.
What I learnt
Over the course of 3 main iterations of the same project I learnt how important scale, object management and self-looping functions are for this to work correctly. Phase one was using only object oriented programming (OOP) to make a tree generate, I soon learnt how taxing the whole process was on the system from the amount of instances and I needed to implement some limits. Phase two was using only data structures which was limiting but a good lesson in the importance of scaling data. Phase three I made use of both OOP and data structures. During this final phase I was making good use of self-looping functions so the branches would create more branches which came with its own set of challenges like infinite loops and testing difficulty when something was broken.
How it works
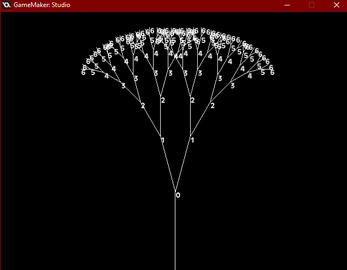
I create the first branch standing upright with a thick branch, it then creates 1 branch. Each branch from this point onwards has a chance of creating up to 3 branches of varying angles or terminating, turning into a leaf. This process repeats up the chain and is capped at a certain number of branches since the root branch. As the branches get created they are reduced in size creating a somewhat realistic looking tree like structure.
Where next?
If I need 2d trees in a project I’m working on in the future I may look at this again as a potential asset creation tool.
If I did it again?
I would generate the tree using OOP and save it after creation in a data structure. Allowing post creation modification and waving leaves / branches.


Leave a comment
Log in with itch.io to leave a comment.